1、NGUI图集的使用。
此次是第一个自己正儿八经的制作完整图集的项目,感受颇深。在使用NGUI制作界面时,图集的选用是一个关键,因为它直接关系到了drawcall的数量。最好就是自始至终都只使用同一个图集中的元素,这样的话,在界面制作上drawcall的消耗就只会受到Panel的划分以及字体与图集的混合使用这两部分的影响。
在制作图集时,可以分为两个制作方向。一是以NGUI自带的某一图集为基础,将自己需要使用的元素添加到该图集中。这样做的好处是可以在界面制作时使用NGUI提供的一些元素。再一个方向就是制作一个全新的图集。这适合于对界面进行整体设计的情况,全部的界面元素都进行重新设计,然后制作成图集来使用。
另外,在使用NGUI自带的图集时,要注意在该图集的副本上进行新元素的添加、删除操作,避免对NGUI自身造成不必要的影响。
2、界面元素深度的设置与drawcall的控制。
在使用NGUI制作界面时,如果我们自始至终都使用唯一的图集,界面上的文字使用动态字体制作,那么drawcall的消耗数量就只与Panel的划分以及同一个Panel下图集元素与字体元素的深度设置排列有关了。
我们知道,在NGUI中,它消耗的drawcall是以每个Panel为独立计算单位进行计算的。所以我们只要把一个Panel下的drawcall计算方式搞明白,然后再对Panel的划分加以控制,就能都达到有效控制drawcall的目的了。
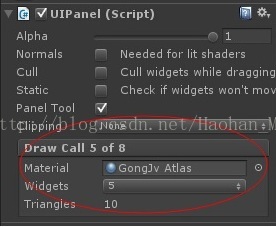
在同一个Panel之下,如果所有的界面元素都使用同一个图集来制作,而且没有动态字体的“干扰”,那么该Panel消耗的drawcall数量就是1。这可以通过鼠标选中UIPanel的游戏对象来查看drawcall的使用情况,如图所示(只消耗了1个drawcall)
还是在同一个Panel之下,如果在图集使用过程中,还配合使用了动态字体,或是使用了不同的图集,那么该Panel下drawcall的计算就和其下元素的深度设置密切相关了。一句话总结就是:为同一图集的元素设置一段独立的深度值区间,不同的图集元素或动态字体使用不同的深度值区间,尽量不要穿插。举例说明:
在同一个Panel之下,假设
深度值区间 (-200, -100),图集1元素使用;
深度值区间(-100, 0),图集2元素使用;
深度值区间(0, 100),图集3元素使用;
深度值区间(100, 200),图集4元素使用;
按照上述情况计算,该Panel的drawcall值为4。但是,如果我们在使用时,不同的图集或动态字体的深度值出现了穿插,那么drawcall会出现猛增的情况,因为这里的drawcall计算方式是在使用的整个深度区间上,每遇到一个不同的图集,drawcall就会加1,不论该图集之前是否使用过,与此没有关系,都会加1。这就要求我们,在不影响功能实现的前提之下,对界面元素的深度值进行合理的排布设置。
3、动态字体的使用。
这是一个自己还没有解决的问题,就是把字体也融入到图集之中,就像NGUI使用的方式那样。因为如果这么做,那么drawcall的消耗数量就又能降低不少了,相当于从使用两个图集变成只使用一个图集。